If you are also going to write tutorials articles about blogger then you require this to display Html and javascipts in your posts as like other plain text.
Just Follow these Simple steps in next 3 minutes you will have this feature on your log.
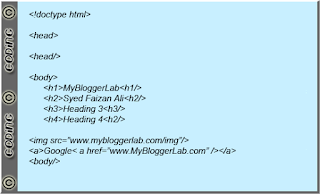
First of all Please see a Demo first How will your code appear in post.
Step-1 Go to Blogger then click on Template and Edit Htmml
Step-2 Now Search for this Code ]]></b:skin>
Step -3 After Finding this ]]></b:skin> Paste the Below code Just Above/before it.
.post blockquote {
background: #C8EFFF url(http: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZlVBBWnrf4N86C52M_NmWv04lycBgy-V1eVkzaK4JqC-1QB50m42tq4aR1vDPBVAoxSOQO7gYvIVdbOFVGv_4uDxBE74RL-krJ9GZLXPAae44lJXK-_qWOBVSu2_Jecr7uoB_YdpXK8k/s1600/1.png);
background - position: top left; background - repeat: repeat - y; margin: 0 20 px; padding: 10 px 20 px 10 px 45 px; border - top: 2 px solid# DDD; border - right: 5 px solid #666;
border-left: 2px solid # DDD; border - bottom: 5 px solid #666;
font-size: 0.9em;
}
.post blockquote p {
margin: 0;
padding: 0 0 15px;
}
.blockquote {
font: 18px normal sans-serif,Tahoma;
padding-top: 10px;
margin: 5px;
text-indent: 65px;
}
.blockquote div {
display: block;
padding-bottom:10px;
}
.blockquote p {
margin: 0;
padding-top:10px;
}
After this Click on Save Template.That's !
- Now Click on write Post and in post area paste your Html/Css/Javascipts code you want to display. Remember : First Convert your Code and then add it in your posts click here to convert your code.
- Now select the code which pasted in your post.
- After Selecting code click on "Qoute"
- Done ! Now click on save Post .Remember Click on "Quote" only once.
Note : To change Background color of code Just Modify Backround color code "#C8EFFF " with your favorite color.You can get code of any color online by searching on google.














Thank you for sharing this helpful post with us.
ReplyDeleteঅনলাইনে পাসপোর্ট চেক
বিয়ের কার্ড
শিক্ষক দিবসের রচনা